Through the use of a combination of Photoshop and HTML, CSS web coding it was possible to create a better user experience for on-line purchases of Art.
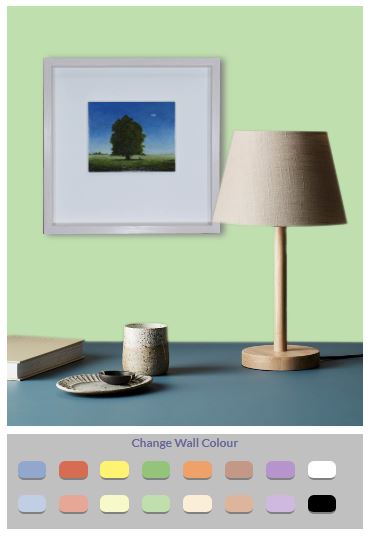
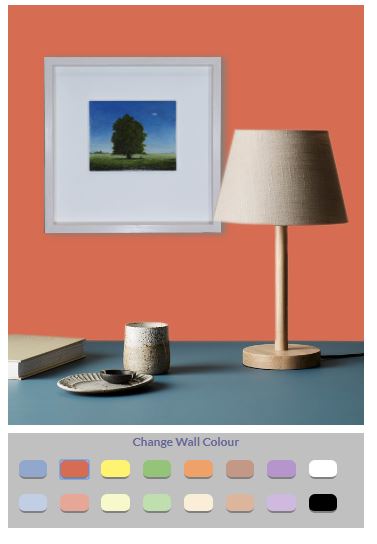
In effect a stage is created with a Selectable Coloured Wall background, the art work with drop shadow and the foreground to show the relative scale of the painting.

Pressing the colour-coded buttons results in a change in the wall colour giving the potential customer a better idea of how the art work will look in their own home.

So how is this done?
Step 1) Create a featured backdrop with the wall removed to create a transparent background png file. (adobe photoshop is one of the many tools you can use for this program)
- Original Image
- Background Removed
Step 2 ) Using html/css make a colour selector to change the background-colour of the containing div.
Step 3) Place the Framed Painting img on top of the background layer but underneath the Foreground image above using the z-index parameter.
This allows the foreground to be in front of the painting to add an extra degree of realism to this manufatured scene.
To see this in action please visit https://draiochtadare.ie/product/shelter-2/ .
Just another use of this fantastic technology to further enhance the viewers experience and hopefully result in more sales.
Share with your friends
Follow latest news